In 2004, Google bought Keyhole Corp., a CIA-funded digital mapping company. Previously, media entities had used Keyhole to visually map and broadcast areas of Iran in conflict reports. Recognizing the software's potential, Google set to work in lowering its usage price by about 40% and expanding its data sets. In 2015 Google Earth Pro became free, providing advanced tools for things like high-resolution graphic output, demographic overlays/projections, and animations. Google earth – more specifically Earth Engine – is now an invaluable asset to researchers leveraging its APIs. Petabytes of available data have yielded some detailed and important research, like this study on high-resolution mapping of global surface water and its long-term changes that appeared in Nature in 2016. Scientific applications like this are important and admirable, but it's also great to simply zoom around the virtual globe, make animations, and play around.
Google Earth Studio has been developed for animating geospatial information to create still and video content. This dedicated app now exists to keyframe Google Earth viewport movements and create animations at a variety of frame rates & resolutions. The project is currently available as an in-browser preview, essentially a 'beta.' Users must access through a Chrome browser (like Canary), hold a google account, and request access via form submission on the Google Earth Studio website. 3D data on Google Earth has become increasingly accurate, especially in densely populated areas with large structures. As one may presume, popular landmarks like the the Eiffel Tower are modeled with a high precision. But what about the rundown Philadelphia Electric Company building?

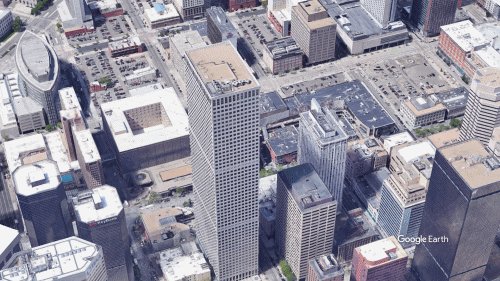
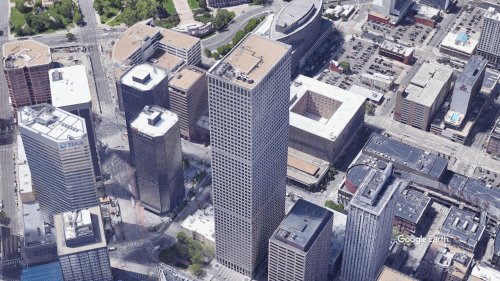
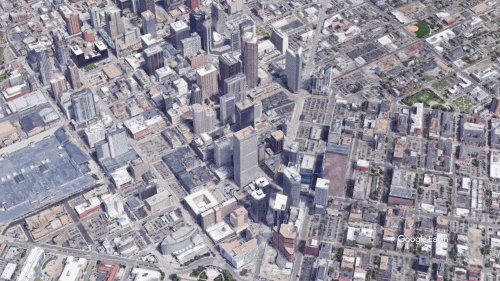
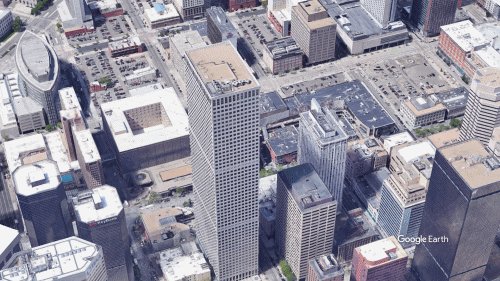
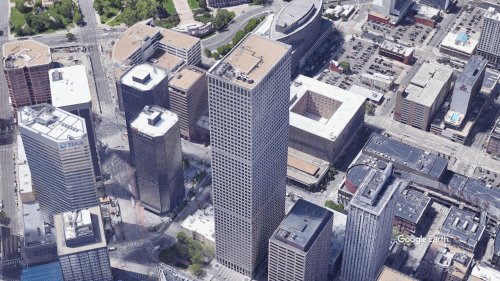
Republic Plaza, Denver, CO.

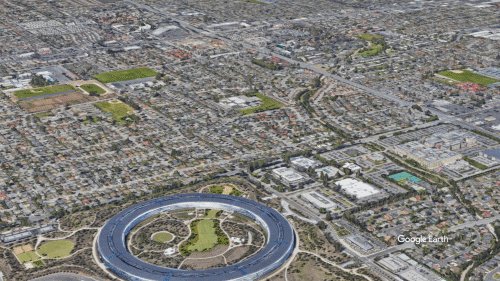
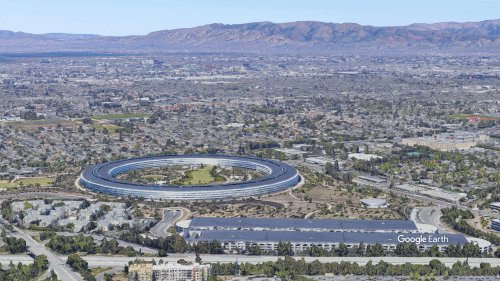
Apple Park, Menlo, CA.

Sources:
"Google Acquires Keyhole" – The Wall Street Journal
Google Earth Studio – FAQ
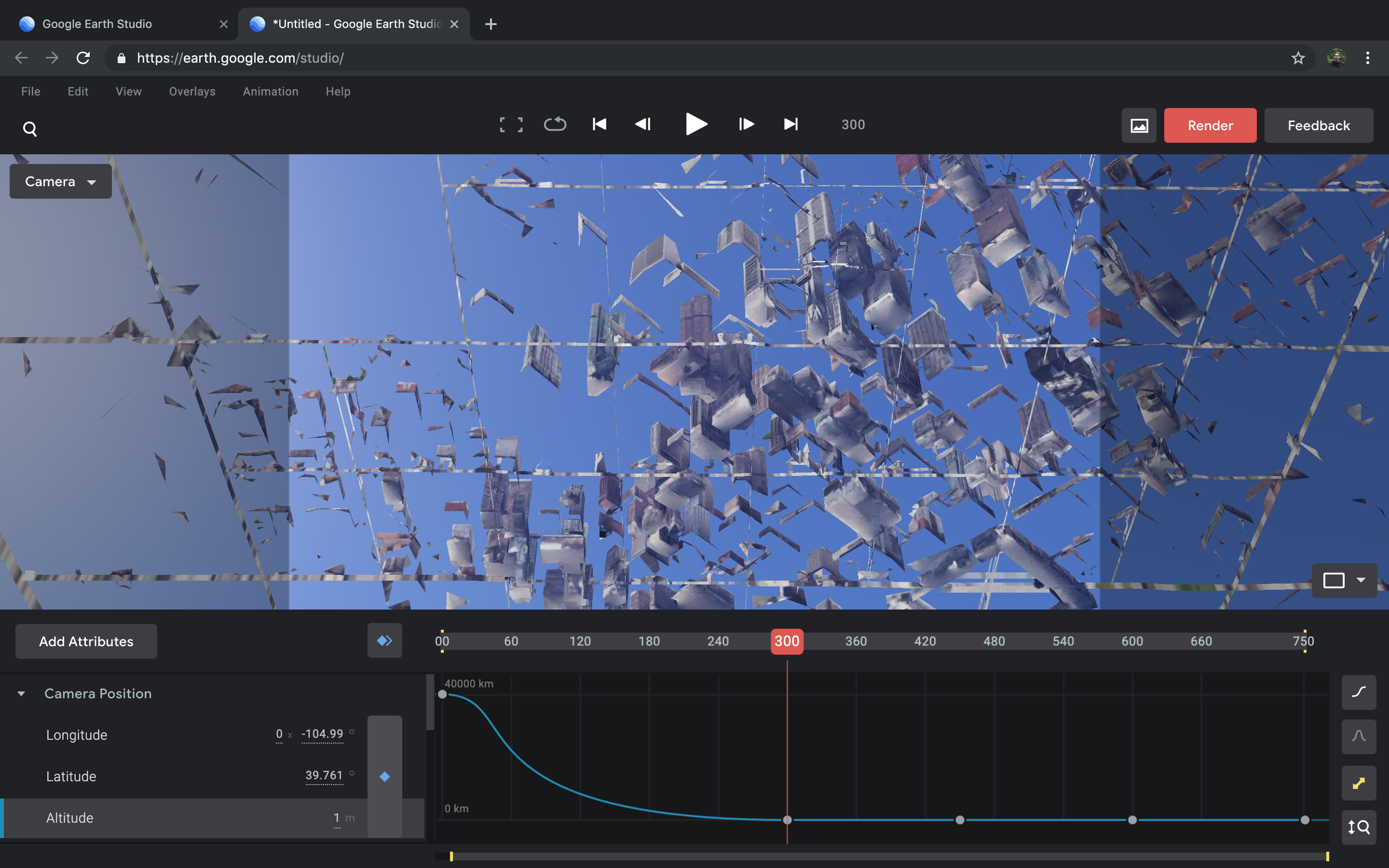
An Earth Studio Irregularity

I manually specified a negative altitude in the animation studio. Looking up at the underside of the texture mapped to the planet's surface, many lines from the bases of 3D structures comprising Denver's virtual model were masked, producing a scene reminiscent of shattered glass. I exported a still for manipulation, pictured below among other graphics designed from Google Earth scenes.
.png)








.png)